AWWW-1st3.6-w02.tresc-1.1-Slajd16
Dziedziczenie reguł
Wartości niektórych właściwości są dziedziczone z elementu nadrzędnego w strukturze dokumentu, w przypadku, gdy nie zostały podane jawnie. Specyfikacja CSS określa, dla których właściwości wartości powinny być dziedziczone, a dla których nie. W przypadku, gdy autor arkusza stylów chce podkreślić, że wartość danej właściwości ma być odziedziczona lub wskazać, że odziedziczona ma być wartość właściwości, która normalnie nie podlega dziedziczeniu, może podać „inherit” jako wartość właściwości.
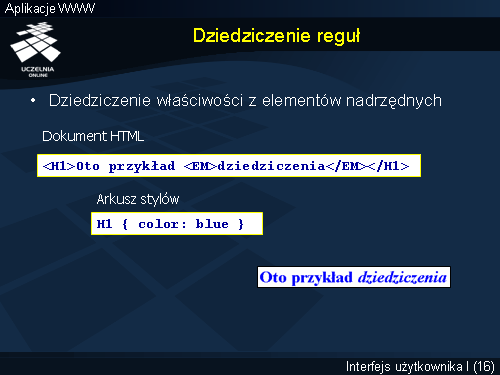
Przykład na slajdzie ilustruje dziedziczenie wartości właściwości koloru pierwszego planu, która standardowo podlega dziedziczeniu. W dokumencie HTML element <EM> jest zawarty w elemencie <H1>. Arkusz stylów specyfikuje jedynie, że element <H1> ma być zaprezentowany niebieskim tekstem, a nie ma reguły dotyczącej koloru elementu <EM>. Zatem, element <EM> dziedziczy kolor z elementu <H1> go otaczającego.