AWWW-1st3.6-l11.tresc-1.0
Z Studia Informatyczne
Przejdź do nawigacjiPrzejdź do wyszukiwania
Aplikacje WWW - laboratorium
STRUTS
Celem ćwiczenia jest przygotowanie aplikacji internetowej z wykorzystaniem technologii STRUTS.
Prezentowane ćwiczenia zostały wykonane w środowisku Oracle JDeveloper 10.1.3.0.4 (do pobrania ze strony: http://www.oracle.com/ .
Ćwiczenie 1
W tym ćwiczeniu zostanie stworzony serwlet wyświetlający podstawowe informacje o pracownikach.
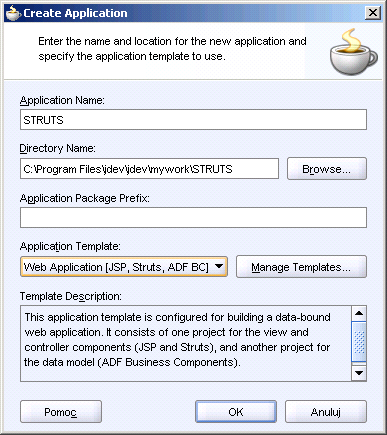
- Należy przygotować środowisko – nową aplikację (patrz opis do ćwiczenia „prosty servlet").
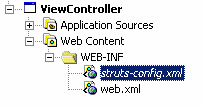
- W strukturze plików utworzonej aplikacji należy znaleźć plik struts-config.xml i rozpocząć jego edycję.
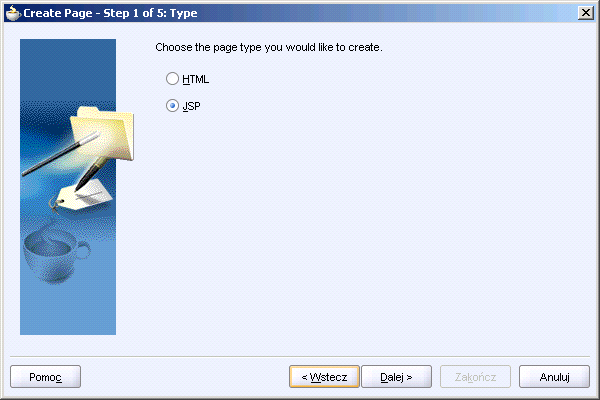
- Z pelety komponentów należy wybrać komponent typu Page Forward i umieścić go w obszarze edycyjnym. Należy określić jego nazwę jako Dane osobow'e. Po dwukrotnym kliknięciu na utworzonej ikonie system zaproponuje utworzenie odpowiadającego mu pliku. Na stronach kreatora należy zaakceptować wartości domyślne dla ustawień tworzonego pliku JSP
- W pliku ApplicationResources.properties należy dodać następujące wpisy
| person.title=Dane Osobowe person.subtitle=Wprowadz dane: |
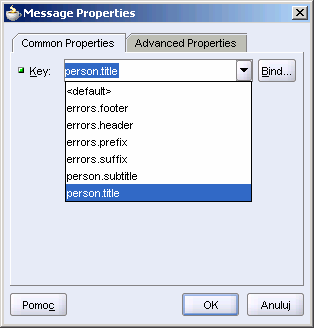
- Następni należy przejść do edycji utworzonej strony, korzystając z palety komponentów (biblioteka Struts Bean) umieścić na stronie element typu message i następnie ustawić jego właściwości
- Podobnie należy postąpić z kolejnym dodanym elementem typu message
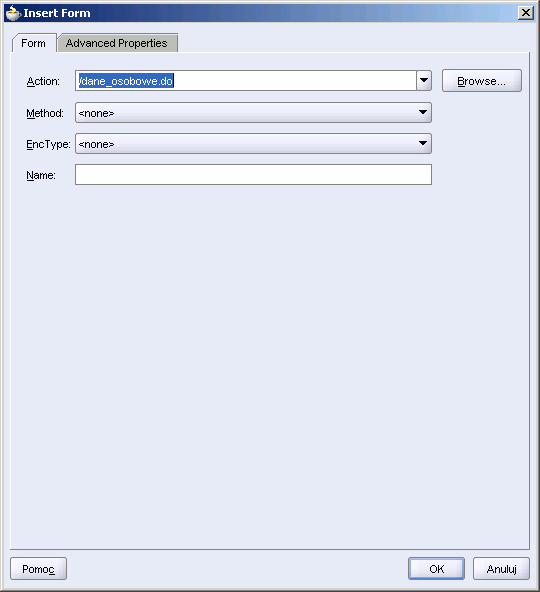
- Kolejnym elementem do mieszczenia na stronie jest formularz.
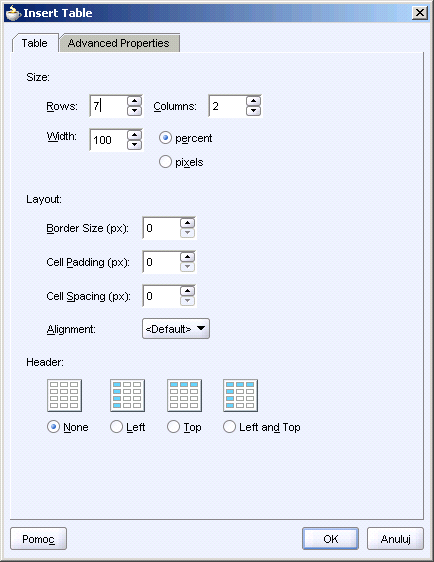
- Z palety HTML Common należy wybrać tabelę i umieścić ją wewnątrz formularza (powinna posiadać 7 wierszy i 2 kolumny)
- W pliku ApplicationResources.properties należy dodać następujące wpisy
| person.firstname=Imie: person.lastname=Nazwisko: person.birthdate=Data urodzenia (YYYY-MM-DD): person.age=Wiek (jezeli nie podano daty urodzenia): person.phone=Numer telefonu (XXX.XXX.XXXX): person.email=Email: person.explain.1=* pole obowiązkowe |
- W lewej kolumnie ostatniego wiersza tabeli na stronie dane osobowe umieścić przycisk RESET pochodzący z palety STRUTS HTML , natomiast w prawej kolumnie – przycisk SUBMIT
- W kolumnie z lewej strony należy umieścić elementy MESSAGE i powiązać je z utworzonymi poprzednio komponentami, dodatkowo przy polach imie i nazwisko dopisać symbol „*" oznaczający obowiązkowość tych komponentów
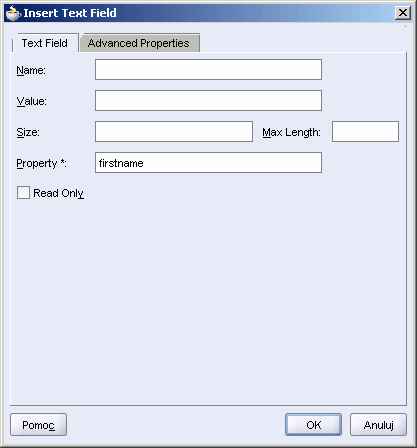
- Następnie z prawej strony tabeli-formularza należy wstawić pola tekstowe do wpisywania danych. Są to elementy typu Text Field z palety STRUTS HTML. Dla każdego z nich należy ustawić właściwość Property na jedną z wartości: firstname, lastname, birthdate, age, phone, email
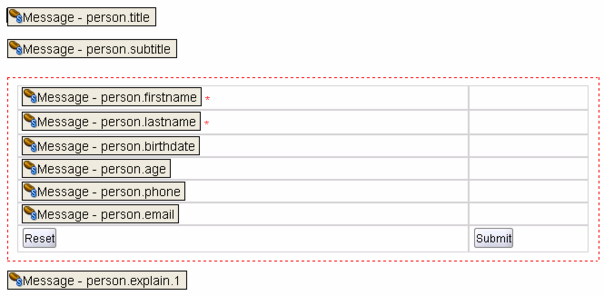
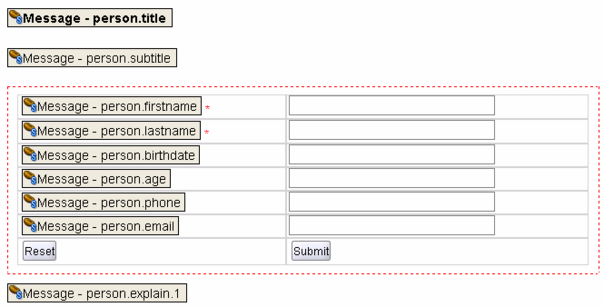
- Po wykonaniu powyższych kroków formularz powinien wyglądać następująco
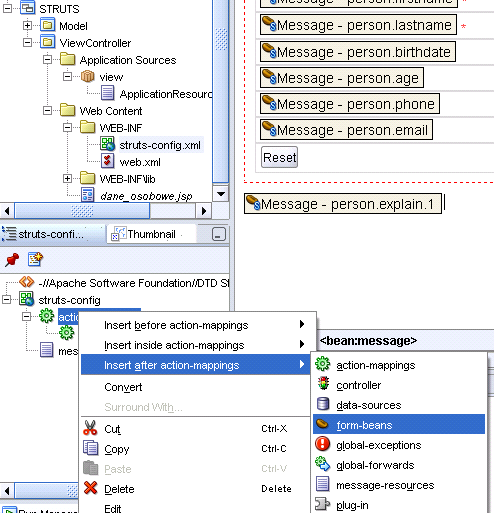
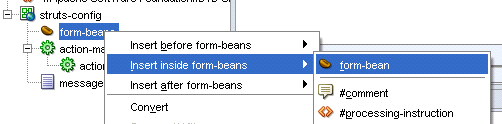
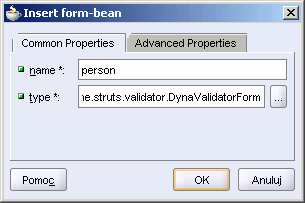
- Następnym krokiem jest wskazanie pliku struts-config.xml i stworzenie beana, który będzie obsługiwał stworzony właśnie formularz
- Następnie należy skonfigurować utworzonego beana
- Typ beana należy określić jako: org.apache.struts.validator.DynaValidatorForm, a nazwę: person
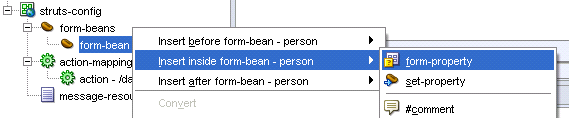
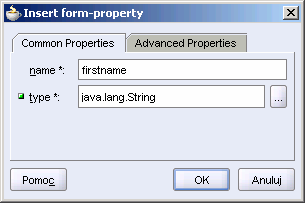
- Podobnie należy postąpić z właściwością Form Property
- Tym razem jednak typem jest java.lang String, a nazwą: firstname
- Podobnie należy określić właściwości dla pozostałych elementów formularza
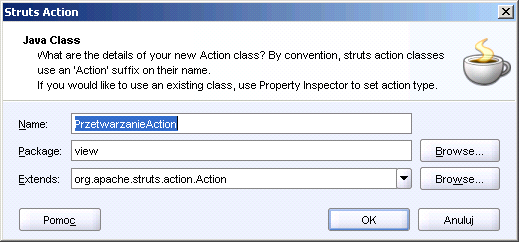
- Kolejnym krokiem będzie dodanie akcji do formularza. W tym celu należy przejść do edycji pliku: struts-config.xml, z palety komponentów wybrać komponent Action (paleta: Struts Page Flow), zmienić jego domyślną nazwę na przetwarzanie
- Po dwukrotnym kliknięciu na dodanej akcji zostanie utworzona odpowiednia klasa implementująca jej funkcjonalność
- Na diagramie przepływu sterowania należy jeszcze umieścić element typu Page Forward i nazwać go: dane_zweryfikowane. Po podwójnym kliknięciu na tym elemencie utworzona zostanie strona JSP na której należy umieścić element typu Message i jako pole key tego elementu wpisać: valid.o'k . Odpowiedni opis tego komunikatu należy też umieścić w pliku ApplicationResources.properties
| valid.ok = Dane poprawne. |
- Można już uruchomić i przetestować aplikację
Ćwiczenie 2
Należy spróbować wzbogacić aplikację, a zwłaszcza przepływy sterowania o obsługę danych niepoprawnych (np. imię zaczynające się na A lub dowolna inna reguła). Obsługa taka powinna kończyć się powrotem sterowania do początkowego formularza z danymi osobowymi.